Trade Art Joe's
Project Type: Software development
Background:
Trade Art Joe's is freely available here for download and use on GitHub in the spirit of open-source programming. The front-end is built using React.js, and the back-end code is Ruby on Rails.
Goal:
Build a place for artists to trade their work with one another
SITE EXPLORATION:
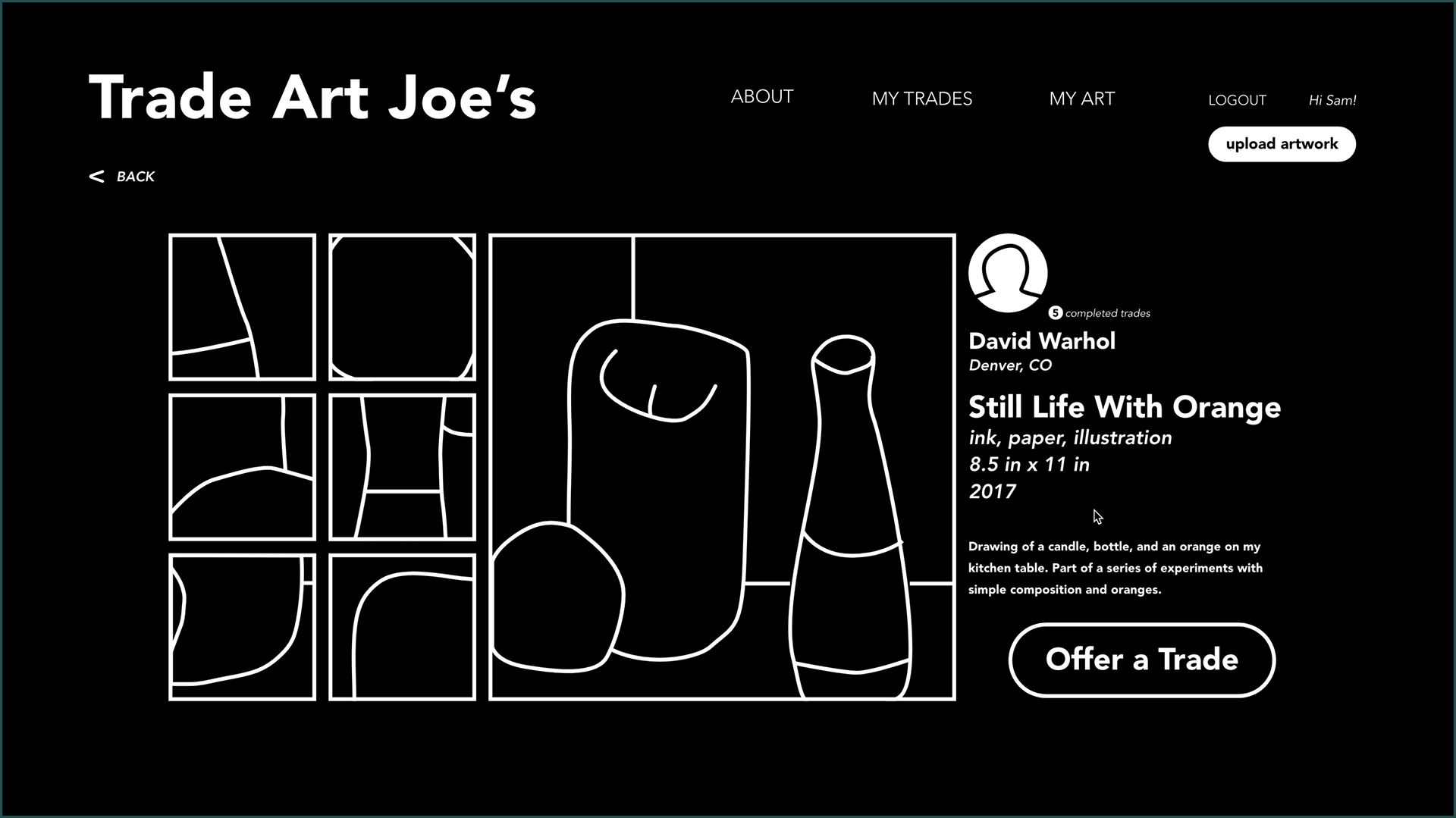
At the landing page for Trade Art Joe's users can view currently available artworks and read their basic descriptions. Demonstrated here is a user navigating from the landing page to the "about" page. The user then proceeds to check on the status of their trade offers; sent, received, and completed. The elements of the page load slightly differently depending on whether the user is a logged-in artist or a regular viewer.
UPLOADING ARTWORK:
At Trade Art Joe's we refer to contributing artists as "Art Joe's" and non-artist users as "Regular Joe's". While anyone can view the artworks on Trade Art Joe's, only certified "Art Joe's" can post and trade artworks. There is a short form application to be an "Art Joe" where users with portfolios are invited to sign up. After being confirmed, users can upload their artwork images and descriptions. For shipping purposes, it's necessary to include dimensions, but users are also able to include a title and categorize their work with tags. Lastly, they must confirm that are the owner and creator of the artwork, and that they are comfortable trading it.
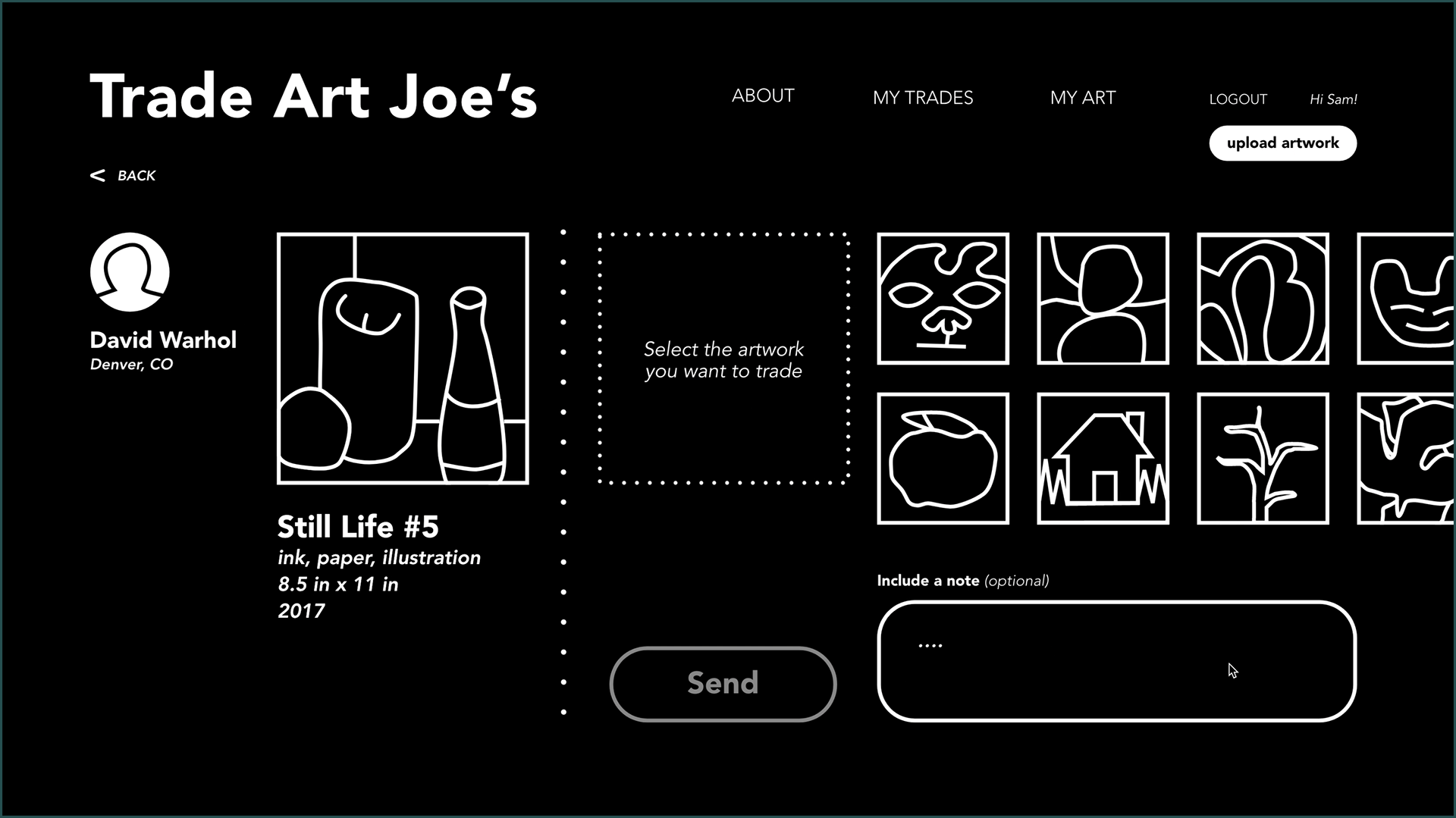
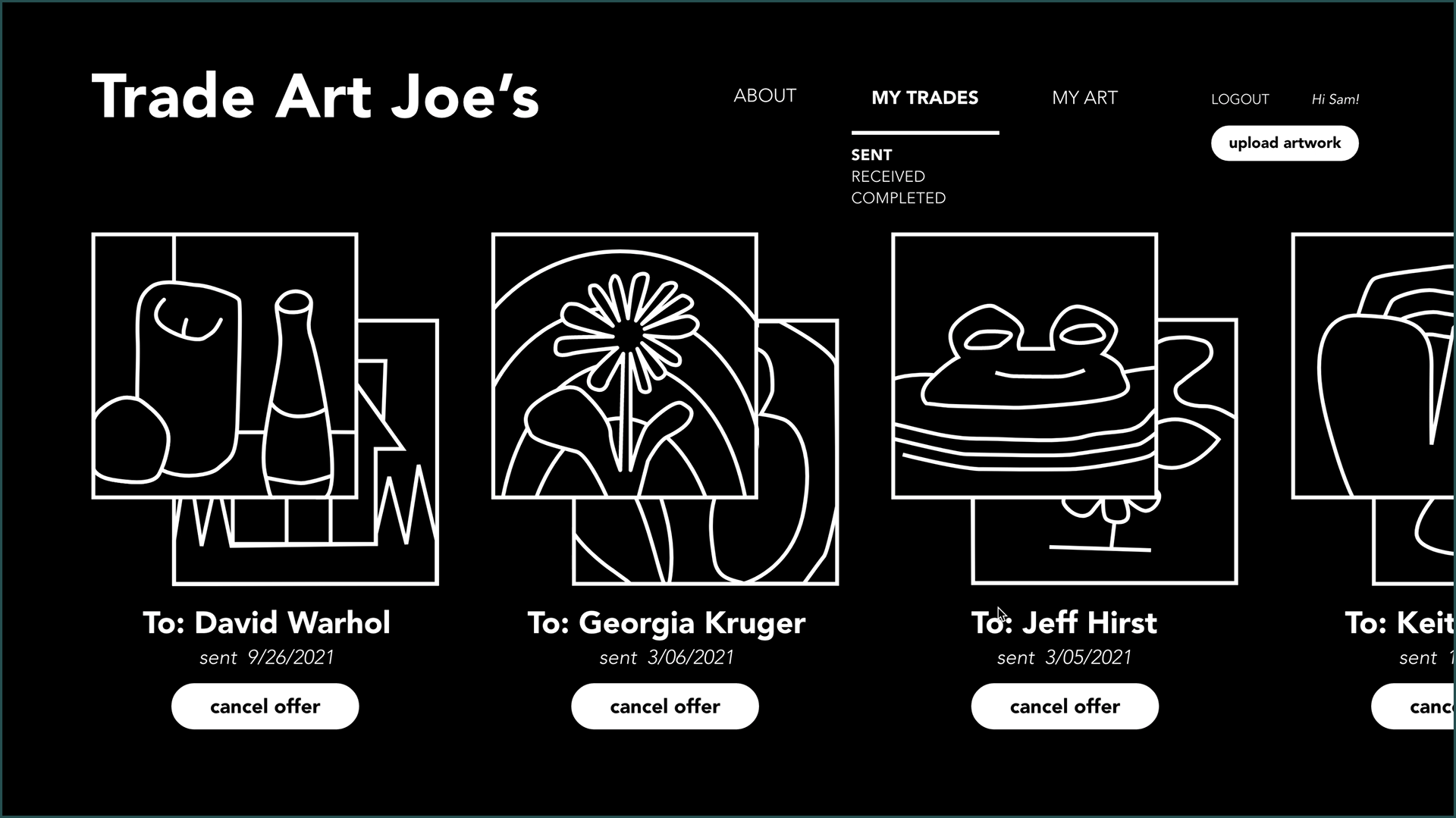
SENDING AN OFFER:
The process of creating a trade offer is quick and simple. Any "Art Joe" viewing an artwork has a trade offer button visible. This leads to a page where they can easily view/select from their own available artworks, and include an optional note. A sent trade offer page can be accessed from the main menu.
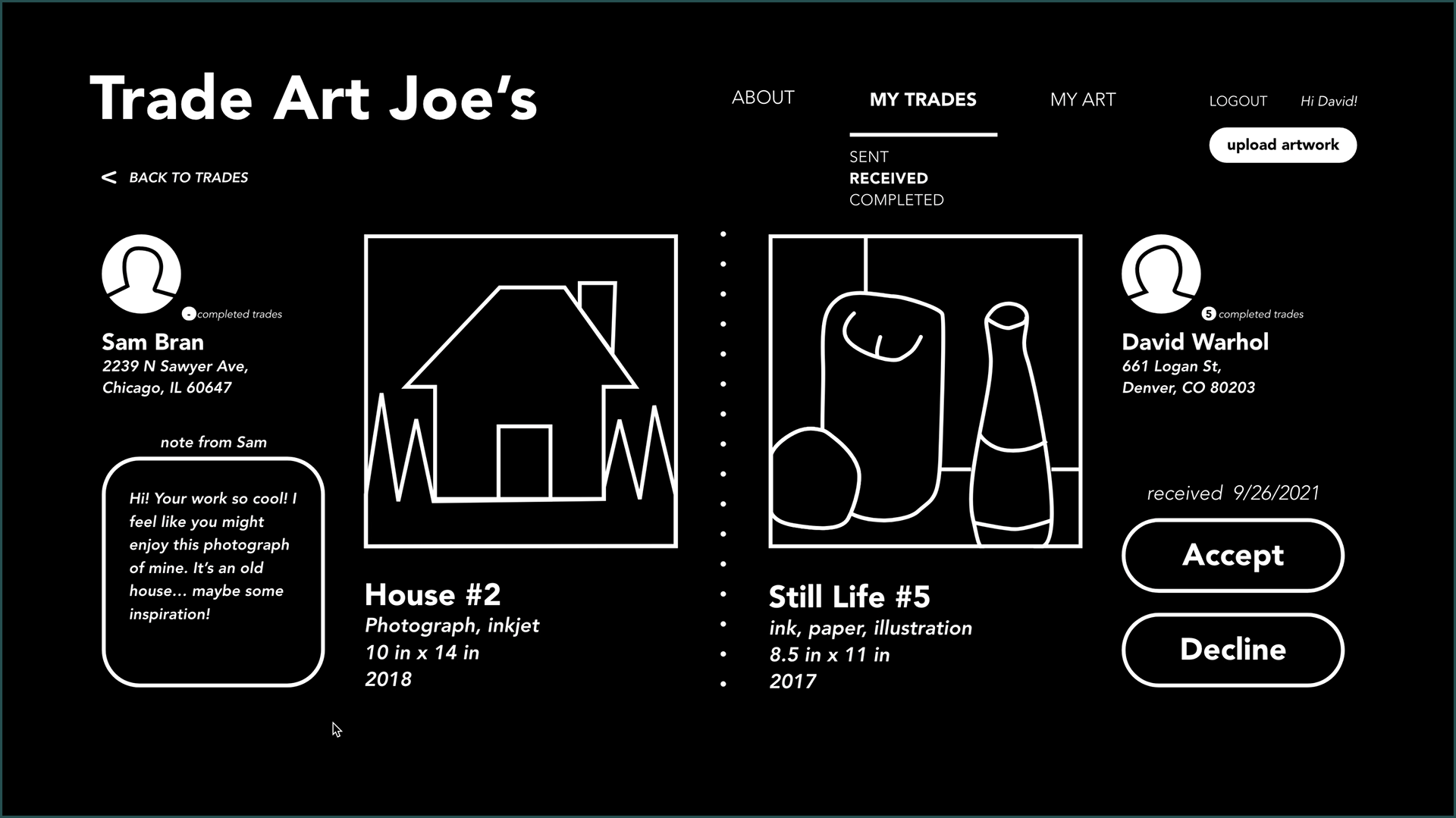
RESPONDING TO AN OFFER:
Using the main navigation "Art Joe's" can access a drop-down menu for their sent, received, and completed trades. In order to efficiently view multiple received trade offers at once, the offers are presented as summaries. The offered art is shown with the user's offset behind it. The date the offer was sent is displayed above a button to respond and a hyperlink directing to the full details about the trade and offered art. By clicking the respond button users can choose "deal" or "no deal".
DESIGN PROCESS
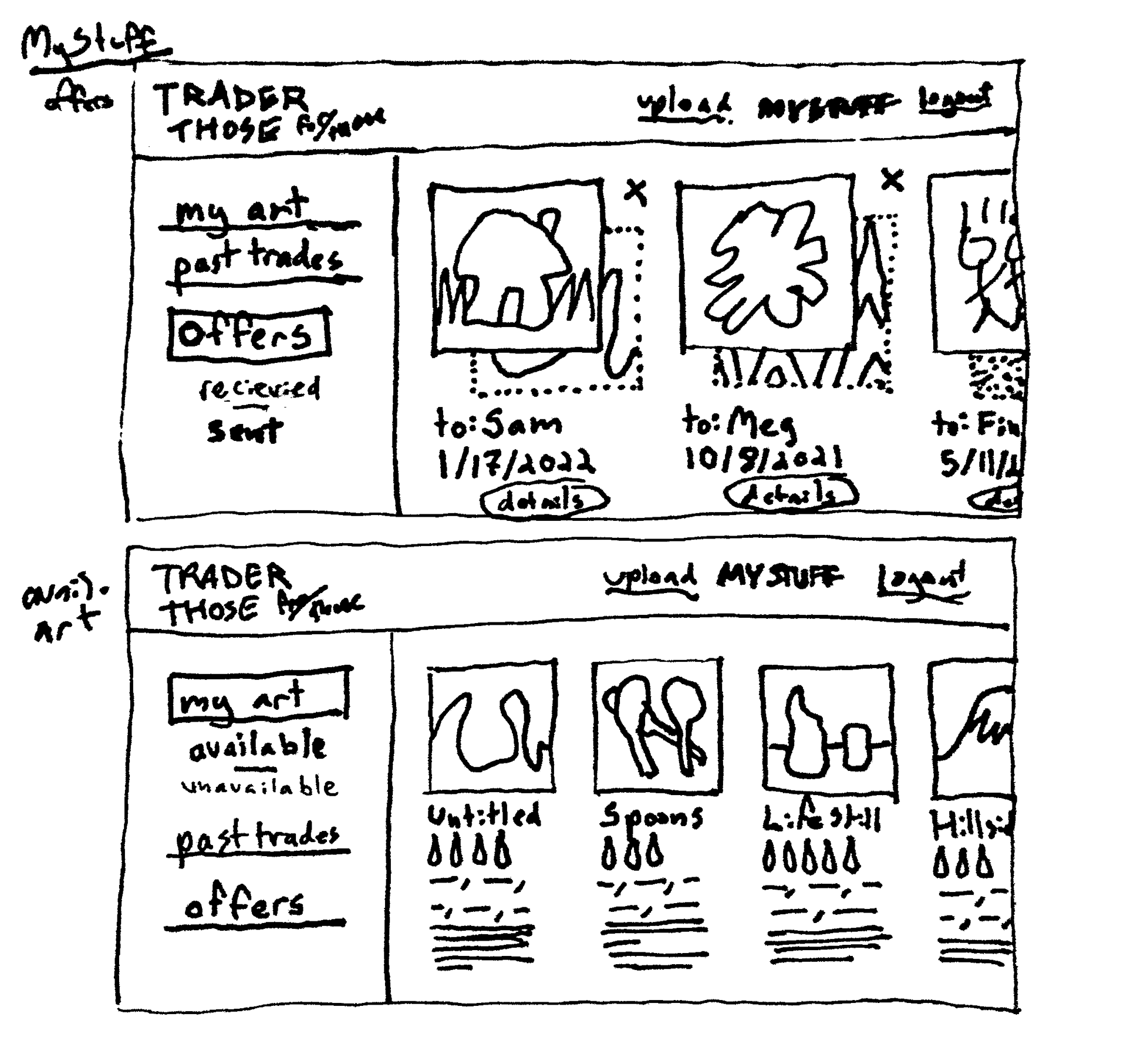
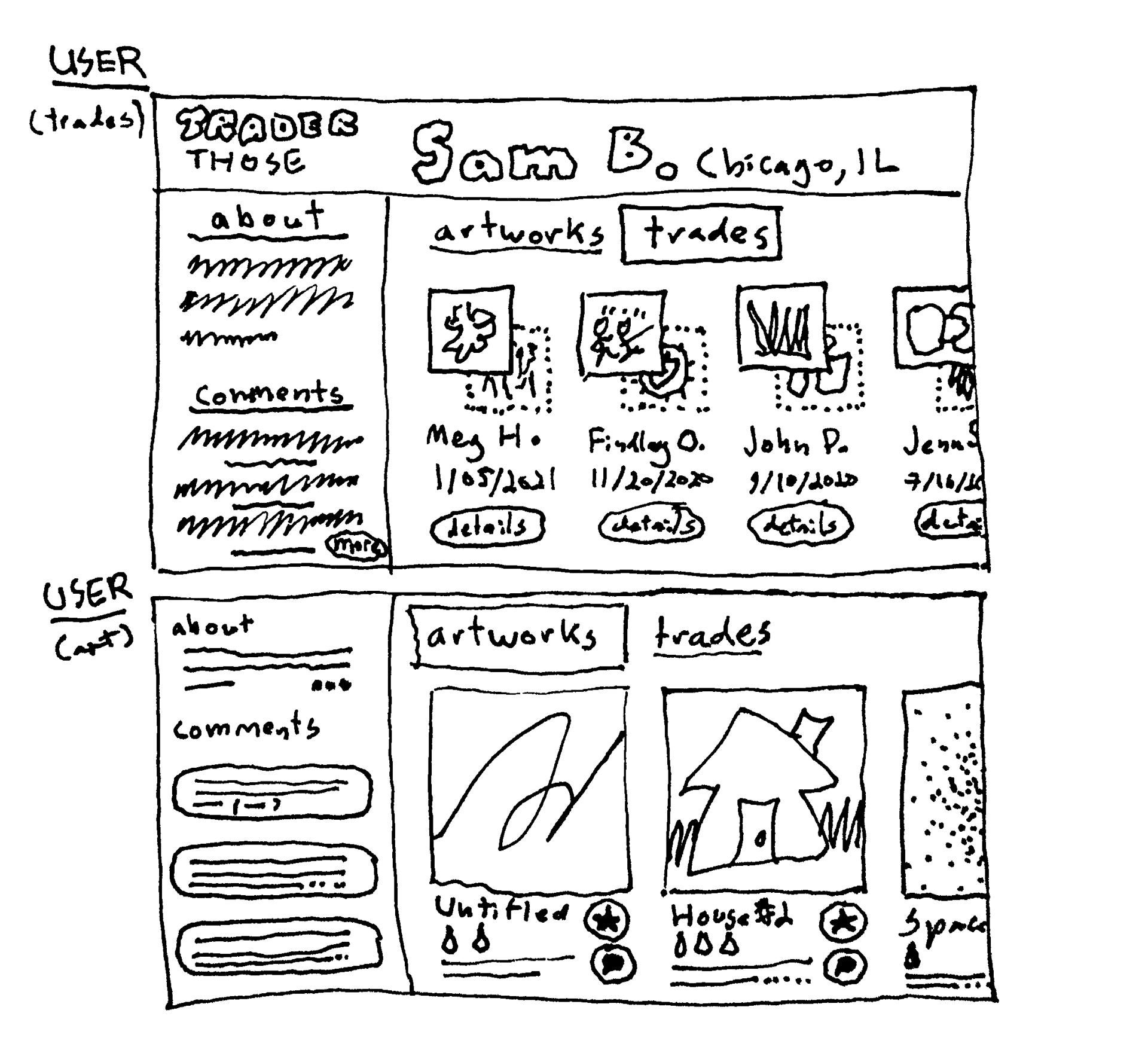
Sketches:
While some design elements were established early on and remained constant throughout the design process, many ideas experimented with in sketching evolved before even reaching prototyping. The name, for example, evolved multiple times from "Trader Toad", to "Trader Those (For These)", and eventually "Trade Art Joe's". Though the product name is not a typical design element, this demonstrates the surprising results that can come from processing ideas visually and indulging in some playful sketching. Another element, a "blood, sweat, and tears" droplet visual rating (think 1-5 star rating but for the effort put into an artwork) proved useful for a future goal, but unnecessary to the minimum viable product.


Wireframes:
Before coding the real application I created a prototype to test the ideas from my sketches. With the help of some volunteer artists, I was able to run usability tests and confirm the basic design was ready for both coding and visual embellishments. The user task flow involved viewing available art, selecting a piece to trade for, creating their offer, and making decisions on received trade offers. Results suggested the search/filter function was not nearly as important to users as anticipated. Initially prioritized in the landing page hierarchy, it was tabled for future versions of the coded app.




Looking Forward:
I still have a few goals for the future of Trade Art Joe's. Primarily, I'm hoping to provide more ways for users to interact with the art and each other. The ability to direct message would be a significant improvement for example, as it would help facilitate negotiation for users making trades. Another idea that I originally dismissed is a way for users to leave public reviews for artists they've had successful trades with. Also useful would be a public section displaying past trades users have completed on the site. While it's frustrating to not feel finished with a project, opportunities for growth like these get me excited about the prospect of continuing the work and the potential to continue growing.